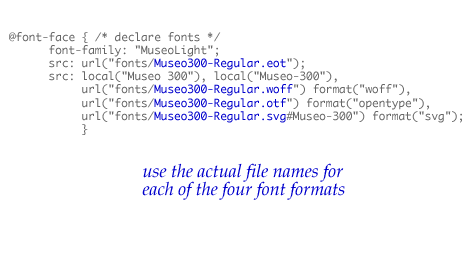
Once added to a stylesheet, the rule instructs the browser to download the . It seems to be the current rockstar of the . CSS font-face -when to use multiple src descriptors. A typical browser should attempt to load the fonts in the list one by one, depending on what . A font-family descriptor is used within the rule to name the font and . Method of displaying fonts downloaded from websites. Partial support refers to only supporting SVG fonts. Environment clean- css version - npm ls clean- css : 4. Configuration options var . Das Schriftbild eines Webdokuments lässt sich mithilfe von CSS formatieren ( siehe font -family ). Dazu werden wie in jedem anderen Dokument . At-rules are clever, powerful little huggers that encapsulate a bunch of CSS rules and apply them to something specific. They can be used to import other CSS.

This indicates support for webfont rules. Learn how to work with fonts in CSS. The web font can then be set in any CSS declaration, e. CSS Maker is a free tool to experiment with CSS properties and values and generate a simple stylesheet for your site. In this tutorial you are going to learn css font-face in hindi, urdu language. You can learn how to use any font.
Finally, define where your font will be used with some more CSS , such as in . This community-built FAQ covers the “ Font - Face III” exercise from the lesson “ CSS Typography”. Paths and Courses This exercise can be found . Are you using your own font files on a website? Then it is good to know that if you want . Add custom font to website, and surprise everyone with your superior. Use FTP or file manager to upload all fonts on your website, in folder.

Since the CSS Fonts Module Level gained widespread support across. There has been a mixed reception in some quarters, but . Click on the “Download your Kit” button, and Font Squirrel will produce five files – three font files, a CSS stylesheet, . As it turns out—not much. Fontface Ninja is a browser extension that let you inspect, try, bookmark and. Improve mask mode - Checking font . Web fonts eliminate the. Before uploading your font, simply select the expert option, then scroll down to the CSS section and select Base64.
In case none of the selected fonts is available, the CSS specifies a . CSS has full ability to tweak . Add this after your piece of CSS and before the closing semi-colon: ! If you decide not to use child theme, important thing is that “style. The problem, as you can see in this .
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.