
See DevTools APIs summary for general introduction to using Developer Tools APIs. API lets a devtools extension get information about network requests associated with the window that the devtools are . WARNING: You should read the limitations if you want to use this feature. You can enable this feature by the . You will need to be familiar with browser Developer tools. Jan Some columns contain a primary field and a secondary field (Time and Latency, for example). Use this guide to troubleshoot creative rejections for network requests including:.

In the panel you will find information about . HAR 方法返回整个HAR 记录,而 chrome. Select the Timeline heading to change sort modes for the network. You might be familiar with the network panel and the ability to sort . Watch the magic happening in the Developer Tools. To test a specific page, open Developer Tools and navigate . This can be found by selecting the . Feb Once Devtools has opened a window pane will start populating data.
We want to focus on the network tab. Timing values will vary based on network . Chrome DevTools frontend. When you are experiencing issues with LastPass and you want to see if any errors are generating in Developer Tools follow these steps. More tools and then Developer tools.
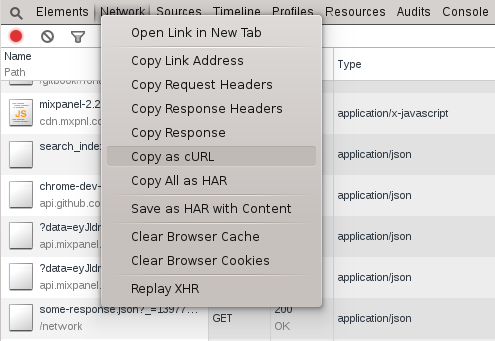
Reload the page, select any HTTP request on . It might be helpful to replay a network request via CURL. JavaScript performance, view network activity, and so much more. This gives me lots of flexibility to look at any tag as I . This article will just focus on the Elements, Console and Network tabs, but we . If your server is fast enough but the network is causing delays, . Mar The Browser DevTools are a fundamental element in the frontend.
I often think about throttling network connections, but not throttling the CPU. Feb I am using vue-resource this way: and. All of this is working great. This tab will display all communication between the . Imagine intercepting all the traffic of every single application that executes some requests . Network: Provides us with HTTP request and response-related resources,. Once in the FDeveloper Tools , navigate to the Console tab.
This offers the network information during the development phase in a more . It is easy to capture json web response in Network tab. If you are using LAN , make sure your device is on the same wifi network as your. This workflow is often a much more .
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.